
Verkkosivut ja yritysilme
Esseen tyyppi: Akateeminen essee / 3 esseepistettä.
KIRJALÄHTEET
| KIRJA | KIRJAILIJA |
|---|---|
|
visuaalisen viestinnän käsikirja |
Elisa Juholin |
- Johdanto
Aiheena esseessä on verkkosivujen toteutus ja tässä esseessä keskitytään pelkästään etusivun suunnitteluun ja toteutukseen. Tämän esseen tarkoituksena oli selvittää mitä kaikkea nettisivuja suunnitellessa tulee ottaa huomioon, kun lähdetään suunnittelemaan ja rakentamaan verkkosivuja. Teimme verkkosivut kesäkahvila Tönölle, jonka verkkosivuilla vierailee tuhansia ihmisiä vuosittain. Verkkosivuista haluttiin ammattimaisemmat, mutta silti yrityksen näköiset.
Esseen teoreettinen tausta koostuu kahdesta osasta: yritysilmeestä ja sisällönhallintatyökalusta WordPressistä. Verkkosivuja tehdessä yritysilme on äärimmäisen tärkeä ja verkkosivuja suunnitellessa se tulee ottaa ehdottomasti huomioon. Yritysilme kertoo esimerkiksi sen, että paljonko kuvia ja tekstiä sivuille halutaan ja millainen tunnelma sivustolla on.
Johtopäätöksenä voidaan todeta, että yrityksen visuaalinen ilme välittyy verkkosivuista, mutta korkealaatuisten kuvien puuttumisen vuoksi ei kuitenkaan päästy ideaaliin lopputulokseen. Me emme olleet ennen tehnyt verkkosivuja käyttäen Elementor-työkalua, joten tämä oli hyvin opettavainen kokemus meillekin. Työskentely Elementor-työkalulla oli todella helppoa ja vaivatonta. Ennen kun sitä kuitenkaan päästiin käyttämään WordPress piti päivitää business-versioon, joka maksoi noin kolme kertaa enemmän kuin halvin versio. Tämän ansiosta lopputuloksesta saatiin kuitenkin hyvä ja elementtien korjailu ja muokkaaminen oli melko vaivatonta.
- Verkkosivujen toteuttaminen
Sisällönhallintajärjestelmät, kuten WordPress toimivat yrityksen tai brändin verkkosivun taustajärjestelmänä, jonka tehtävä on sekä säilöä että näyttää yrityksen tuottamia sisältöjä halutussa paikassa ja halutulla tavalla verkkosivuilla. (Rummukainen, Hakola & Hiila, 2019, s. 210) Huomio alkaa hiljalleen siirtyä verkkosivujen designista siihen, kuinka kotisivut voisivat toimia paremmin myös markkinoinnissa ja tarjota kiinnostavaa informaatiota seuraajilleen. (Rummukainen, Hakola & Hiila 2019, 222)
- Yritysilme
Yritysilme kulkee niin suunnittelijoiden ja asiakkaidenkin puheissa monella eri nimellä. Voidaan esimerkiksi puhua myös graafisesta ilmeestä, joka kertoo graafisesta ulkoasusta. Talotyylillä taas tarkoitetaan visuaalista linjaa, joka kulkee mukana yrityksen kaikessa viestinnässä, ja jonka avulla yritykselle voidaan luoda erottuva ja tunnistettava persoonallisuus. Tämä auttaa yrityksen tunnistamista ja muistamista. (Juholin & Loiri 1998, 129.)
Yritysilme pitää sisällään tunnuksen, tunnusvärit, sekä typografian. Näiden lisäksi yritystilme voi pitää sisällään erilaisia muotoja ja grafiikkaa. Näiden yhdistelmä saa aikaan tunnistettavan tyylin, jota voidaan yhdenmukaisesti käyttää yrityksen viestinnässä. (Juholin & Loiri 1998, 129-130.)
- Tunnus ja tunnusvärit
Väreillä on vaikutusta ihmiseen ja se, miten kukin värin kokee, on yksilöllistä. Siihen vaikuttavat niin yksilön mieltymykset sekä kulttuurilliset ja yhteiskunnalliset arvot ja käsitteet. Tärkeintä on muistaa se, että väri kertoo kohteesta aina jotain, tietoisesti tai tiedostamatta. (Juholin & Loiri 1998, 111-112.)
- Typografia
Typografiaan kuuluu kirjainten valinta. Sen tarkoituksena on tehdä tekstistä helposti luettavaa, visuaalisesta kaunista ja kokonaisilmeestä mielenkiintoisen. (Juholin & Loiri 1998 32) Liian monen kirjaintyypin valitsemista tulisi kuitenkin välttää, koska tämä vaikeuttaa lukemista. Lyhyissä tekstikokonaisuuksissa on suositeltavaa käyttää groteskeja kirjaintyyppejä, eli sellaisia, jossa ei ole paksuuseroja eikä pääteviivoja (Arial on tyypillinen groteski fontti), jolloin tekstin teho tulee esille. (Juholin & Loiri 1998, 34-35.)
- WordPress
WordPress on suosittu ja ilmainen sisällönhallintajärjestelmä, jolla voidaan tehdä sivustoja aina yksinkertaisista verkkosivustoista blogeihin, monimutkaisiin portaaleihin ja jopa sovelluksiin. WordPress on täysin W3C:n (World Wide Web Consortium) asentamisen standardien mukainen ja sillä toteutetut sivustot toimivat nykyajan selaimissa samalla kuitenkin myös säilyttäen yhteensopivuuden seuraavien sukupolvien selaimien kanssa. (WordPress, 2020a)
WordPressiä pidetään turvallisena sisällönhallintajärjestelmänä, sillä sen turvallisuudesta vastaava tiimi työskentelee yhdessä sen ydintiimin kanssa, ja pyrkii globaalin yhteisön tukemana tunnistamaan ja ratkaisemaan tietoturvaongelmia säännöllisesti (WordPress, 2020b)
- Teemat
WordPressissä teemalla tarkoitetaan kokoelmaa tiedostoja, jotka määrittelevät yhdessä verkkosivuston rakenteen ja ulkoasun. Teema määrittelee sen, sivusto näyttää käyttäjän laitteilla, kuten tietokoneella, tabletilla ja puhelimella. Teeman avulla voidaan vaikuttaa sivuston elementtien käyttäytymiseen vuorovaikutuksessa käyttäjien kanssa. Teemat voivat sisältää esimerkiksi mukautettuja malitiedostoja, kuvatiedostoja, tyylitiedostoja sekä PHP-tiedostoja. (WordPress, 2020)
Kun verkkosivuihin halutaan tehdä muutoksia, on suositeltavaa luoda sivustolla käytettävälle teemalle lapsiteema (child theme), joka perii alkuperäisen teeman kaikki tyylit ja toiminnallisuudet. Alkuperäisen teeman (parent theme) muokkaaminen ei ole hyvä ratkaisu, sillä teeman päivittyessä kehittäjän alkuperäiseen teemaan tekemät muutokset saattavat kadota ja verkkosivu rikkoutua. Lapsiteeman tiedostot säilytetään erillään alkuperäisen teeman tiedostoista, joten sen avulla voidaan tehdä turvallisesti muutoksia mihin tahansa osiin, eikä alkuperäisen teeman päivittymisellä ole vaikutusta lapsiteemassa asetettuihin määräyksiin. (WordPress, 2020d)
- Elementor-sivunrakentaja
Mikä on Elementor? Elementor on sivunrakentaja, jonka avulla voidaan luoda näyttäviä verkkosivustoja helposti ja nopeasti ilman ohjelmointitaitoja. Elementor tarjoaa lähes rajattomat suunnittelumahdollisuudet sisältäen kymmeniä hyödyllisiä vimpaimia, kattavan mallikirjaston, tabletti- ja mobiilinäkymän muokkaustyöhalun sekä visuaalisen versiohistorian. Elementor korvaa WordPressin oman editorin reaaliaikaisella käyttöliittymäeditorilla, joka mahdollistaa monimutkaisten visuaalisten asetteluiden luomisen ja verkkosivuston suunnittelun reaaliaikaisesti ilman, että käyttäjän tarvitsee kokoajan vaihdella editorin ja esikatselun välillä. (Elementor, 2020)
Elementorilla on kirjoitushetkellä yli neljä miljoonaa aktiivista asennusta ja se on käännetty 56:lle kielelle. Se myös tukee WordPressin versiota 5.0 tai uudempaa ja on yhteensopiva PHP version 5.6:n tai uudemman kanssa. (WordPress, 2020e)
Elementorin ilmaisversion ominaisuudet ovat varsin monipuoliset ja keskeisin ominaisuus on sivuston reaaliaikainen suunnittelu- ja muokkaus. Elementorissa tehdyt muutokset tulevat välittömästi näkyviin muokkausnäkymässä, eikä käyttäjän tarvitse erikseen päivittää sivua nähdäkseen muutosten vaikutusta. Elementor mahdollistaa joustavan suunnittelun ja valmiita sisältöelementtejä voidaan siirtää mihin tahansa kohtaan sivussa. Kätevällä vedä- ja pudota -työkalulla käyttäjä pystyy luomaan tyylikkäitä ulkoasuja nopeasti. Työskentely on sujuvaa ja vähentää huomattavasti sivun suunnitteluun kuluvaa aikaa. (WordPress, 2020f)
Sivunvaihto
- Verkkosivujen suunnittelu ja toteutus
Seuraavaksi esitellään toimeksiantajayrityksen yritysilmeen kulmakivet: logo, värit ja typografia

taulukko 2 yrityksen typografia

Kesäkahvila Tönön logo muuttuu tarvittaessa moneksi. Välillä yritysilmeessä voi käyttää pelkkää Tönö-sanaa, mutta verkkosivuille laitoimme logon kokonaisuudessaan. Tönön tunnusvärit eli brändivärit ovat pitkään olleet vaalean sininen ja kirkkaan keltainen. Omasta mielestämme värit omat erinomainen valinta, koska sininen on rauhoittava ja rentouttava, mutta keltainen tuo omalta osaltaan kirkkautta ja piristystä väripalettiin. Verkkosivuja suunnitellessamme halusimme kuitenkin lisätä lisää värejä. Päädyimme trendikkääseen kirkkaan pinkkiin. Pinkki on täydellinen korostusväri, koska keltainen ja sininen ovat loppupeleissä aika haaleita värejä. Väripaletin täydentää musta, jota käytetään lähinnä tekstien värinä.
Verkkosivujen fonteiksi eli typografiaksi valittiin kolme erilaista tyyliä. Ensimmäinen fontti Trocchi on sama fontti, jota on käytetty yrityksen logossa. Tätä käytetään otsikoissa ja erilaisissa korostusteksteissä. Fontti sopii tarkoitukseen hyvin, koska se on selkeä ja vahva, mutta silti persoonallinen. Leipätekstin fontiksi valitsimme Alegreya. Alegreya on vähän ohuempi fontti ja tuo kivaa keveyttä verkkosivuille. Tästä fontista tulee myös mieleen herkkyys ja kauneus ja se tasapainottaa hyvin yrityksen räiskyvää väripalettia. Viimeiseksi fontiksi, jota käytetään hyvin vähän, valitsin rennon ja leikkisän fontin. Yritys haluaa viestiä rennosta tunnelmasta ja tämä fontti sopii siihen hyvin. Fontti on myös sopivan paksu, joten se erottuu hyvin, vaikka värit taustalla olisivatkin räikeitä.
Kuva 1 Yrityksen etusivun yläosa

Lähdimme suunnittelemaan verkkosivuja käytettävissä olevien kuvien kautta. Vaikka yrityksellä oli jonkin verran kuvia kuvapankissa, niistä todella harva sopi etusivun kuvaksi. Kuvaksi valikoitui tällainen kuva keikalta, jossa on hyvin rento ja iloinen tunnelma. Kuva on hyvin vaalean sininen, joka sopii hyvin yrityksen brändiväreihin. Yleensä verkkosivuilla yrityksen logo on vasemmassa yläkulmassa. On melkein suositeltavaa, että logo olisi aina samassa paikassa, koska ihmiset ovat tottuneet siihen. Tässä kuitenkin päädyimme erilaiseen ratkaisuun. Koska välilehtiä verkkosivuilla on paljon, olisi näyttänyt ahtaalta änkeä se yläpalkkiin. Logon olisi voinut laittaa myös menun yläpuolelle, mutta halusimme kuitenkin kirjoittaa yrityksen nimen tähän etusivun alkuun. Itse pidän lopputuloksesta, koska se on aika erilainen ja uniikki. Toisaalta etusivun kuva ei välttämättä kuvaa yrityksen kesäisyyttä ja värikkyyttä. Värikkyys näkyy hyvin, kun etusivua selaa alaspäin.
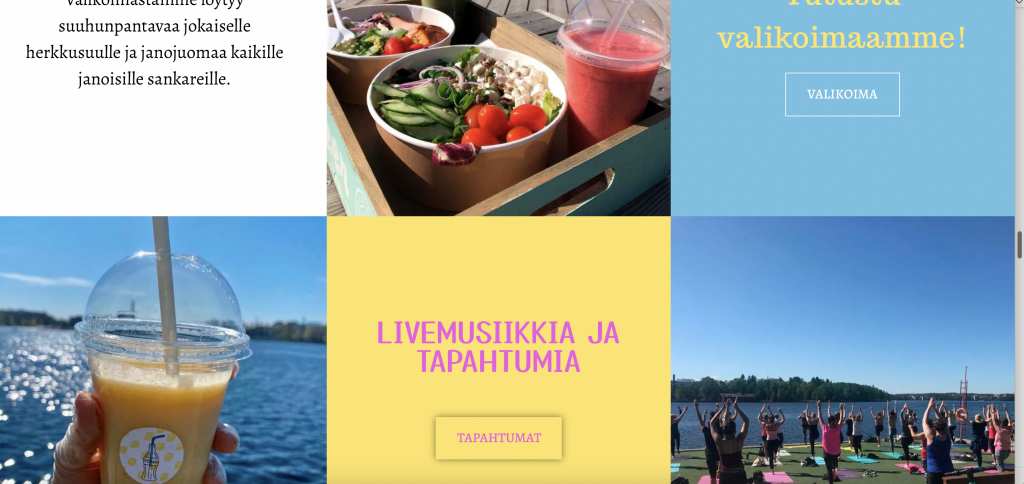
Kuva 2 yrityksen etusivun keskiosa

Etusivun loppuosa näyttää todella siltä, mitä yritys edustaa. Se korostuu värikkyys, kesäisyys, aurinkoisuus, tuoreus ja hyvinvointi. Verkkosivujen muotoilu on tehty Elementor-työkalun avulla. Elementor-työkalun käyttö oli helppoa ja Youtube on täynnä erilaisia opastus ja tutoriaalivideoita. Tällaisella neliömäisellä asettelulla saimme hyvää tasapainoa kuvien ja tekstin välille. Etusivulla on paljon painikkeita, joiden avulla vierailija pystyy navigoimaan haluamalleen sivulle ja näin luultavasti viettää sivustolla pidempään. Tällaista samanlaista ”neliöasettelua” voi käyttää esimerkiksi julisteissa ja esitteissä
Kuva 3 Verkkosivujen etusivun alaosa

Etusivun alareunaan lisäsin Instagram-gallerian, jonne päivittyy automaattisesti uusimmat yrityksen Instagram-kuvat. Tätä varten WordPressiin piti lisätä lisäosa, joka oli tässä tapauksessa HTMega. Tämän lisäosan avulla saatiin luotua tämä Instagram-elementti. Tämä myös vaati sen, että Facebook for developers-sivustolla tuli käydä tekemässä Access Token, jonka avulla saatiin luotua rajapinta Instagramin ja WordPressin välille. Tämänkin luomiseen löytyy paljon tutoriaaleja esimerkiksi Youtubesta.
- Canva
Canva on graafiseen suunnitteluun tarkoitettu työkalu, jossa on tarjolla yli miljoona kuvaa, fontteja, elementtejä ja grafiikoita. Canvaa voi hyödyntää ammattikäyttöön, mutta myös amatööri suunnitteluun. t Canvaa voi hyödyntää muun muassa flyereiden, mainosten, logojen, käyntikorttien instagram postausten ja facebook mainoksien tekemiseen. Canva on työkaluna käyttäjilleen ilmainen, mutta tarjoaa myös maksullisen PRO-version.
Teimme Tönölle Canvassa pohjan, mitä voimme hyödyntää aina markkinoinnissa. Kuvaan on helppo lisätä aina tekstiä, riippuen missä hyödynnämme mainosta. Alla olevaa kuvaa on tarkoitus käyttää A-ständin mainoksien pohjana ja kirjata siihen esimerkiksi aukioloajat, sekä jumppa aikataulut. Pohjassa on käytetty meidän brändin värejä, fontteja, sekä ilmettä.

- Nettisivujen tekstisisältö
Kuvien ja ulkoasun tapaan myös nettisivuilla oleva tekstisisältö viestii asiakkaalle sitä, millainen yritys on. Tekstiä kirjoittaessa kannattaa miettiä, mikä on yrityksen “tone of voice”. Halutaanko tekstin olevan rento vai asiallinen? Entä mikä on oikeasti olennaista sisältöä? Asiakkaan on pystyttävä löytämään helposti juuri se tieto, jota hän on nettisivuilta lähtenyt hakemaan.
Oikeinkirjoitus on todella tärkeää ja tekstit kannattaakin oikoluettaa ennen niiden julkaisua. Nettisivut edustavat yritystä ja mikäli tekstissä on runsaasti virheitä tai se on tönkköä, jää yrityksestäkin helposti epäammattimainen kuva.
Tönön nettisivujen etusivun tekstit ovat lyhyitä ja selkeitä – ne kertovat tiivistetysti sen, mikä Tönö on ja mitä sieltä saa.
- Johtopäätökset, pohdinta ja yhteenveto
Tässä esseessä keskityttiin pitkälti vain etusivuun. Olemme saaneet positiivista palautetta siitä, että verkkosivut hehkuivat yrityksen tunnelmaa, ensimmäistä kuvaa lukuun ottamatta. Päätimme kuitenkin pitää kuvaa siinä väliaikaisesti, kunnes kesällä päästään taas ottamaan uusia kuvia.
Mitä opimme tätä esseetä tehdessä? Opimme tekemään verkkosivut Elementor-työkalulla. Ja yksi suurimmista opeistamme oli se, kuinka paljon kuvilla on merkitystä, kun tehdään verkkosivuja. Yrityksen pitää ottaa hyvälaatuisia ja laajasti skaalautuvia kuvia yrityksestään, jotta ne näyttävät hyvältä verkkosivuilla ja asiakas saa niistä hyvän käsityksen yrityksestä.
Asia, jota olisimme kaivanneet verkkosivujen suunnittelussa, oli kuvien rajaaminen. Meidän piti rajata kuvat erikseen Adoben Photoshopissa ja laittaa vasta sen jälkeen verkkosivuille. Joskus meidän piti rajata kuva monta kertaa, jotta se istui täydellisesti sille osoitettuun kohtaan. Jos Elementor-työkalua vertaa esimerkiksi superhelppoon Canvaan, kuvien rajaaminen ja siirtely sujuu helposti. Uskommekin, että tulevaisuudessa verkkosivutyökalut menevät sitä kohti. Mielestämme oli todella mielenkiintoista tutustua Elementoriin ja meille heräsi oikeastaan innostus tutkia, että mitä muita verkkosivutyökaluja on olemassa ja mitä niillä voi tehdä.
Lähdeluettelo:
Juholin, E & Loiri, P 1998. Visuaalisen viestinnän käsikirja. Jyväskylä: Gummerus.
Rummukainen, M., Hakola, I & Hiila, I. Sisältömarkkinoinnin työkalut. Alma Talent Bisneskirjasto.
WordPress 2020a. Features. Viitattu 19.3.2022, https://wordpress.org/about/features/.
WordPress 2020b. Security. Viitattu 19.3.2022, https://fi.wordpress.org/about/security/.
WordPress 2020c. Using Themes. Viitattu 19.3.2022, https://wordpress.org/support/article/usingthemes/.
WordPress 2020d. Child Themes. Viitattu 19.3.2022, https://developer.wordpress.org/themes/advanced-topics/child-themes/.
WordPress 2020e. Elementor Page Builder. Viitattu 19.3.2022, https://wordpress.org/plugins/elementor/.
WordPress 2020f. Elementor Page Builder. Viitattu 19.3.2022, https://wordpress.org/plugins/elementor/.
Elementor 2020. What is Elementor for WordPress? Viitattu 19.3.2022,
https://elementor.com/blog/what-is-elementor-for-wordpress/.



Miisa Hiltunen
Tykkään todella paljon siitä, että esseistä löytyy johdanto ja siinä kerrotaan lukijalle, mikä esseen tavoite on ja mistä osista essee koostuu. Tykkään siitä itseasiassa niin paljon, että aloin hyödyntämään samaa nyt myös omissa esseissäni! Opettavainen essee aiheesta, joka on jopa ärsyttävän vieras vielä itselleni. Pidän siitä, että esseessä oli komptaktit katsaukset verkkosivujen elementteihin ja yritysilmeeseen, ja tiettyihin osa-alueisiin voi sitten itse tutustua syvemmin. Tämä oli siis hyvä alkukatsaus aiheeseen liittyen erityisesti siitä tietämättömälle.
Tykkäsin myös käytännön esimerkeistä Tönön kautta, sillä asiat tulevat näin heti hieman lähemmäksi omaa arkea ja niitä on silloin helpompi hamottaa. Täytyy myös sanoa Tönön brändiväreistä, että ne kuvaavat juuri teitä kahta todella hyvin!
Sen muistuttaisin, että mikäli esseessä on taulukkoja, ne numeroidaan, kuten olittekin tehneet ja kirjoitetaan isolla, esim. “TAULUKKO 1. Yrityksen tunnusvärit”. Taulukoihin tulisi myös viitata tekstissä, eli ohjata lukija tekstissä puhutun taulukon luokse. Kuvatekstit puolestaan kirjoitetaan kuvien alle myös isolla ja numeroidaan, esim. “KUVA 1. Yrityksen etusivun yläosa”.